 |
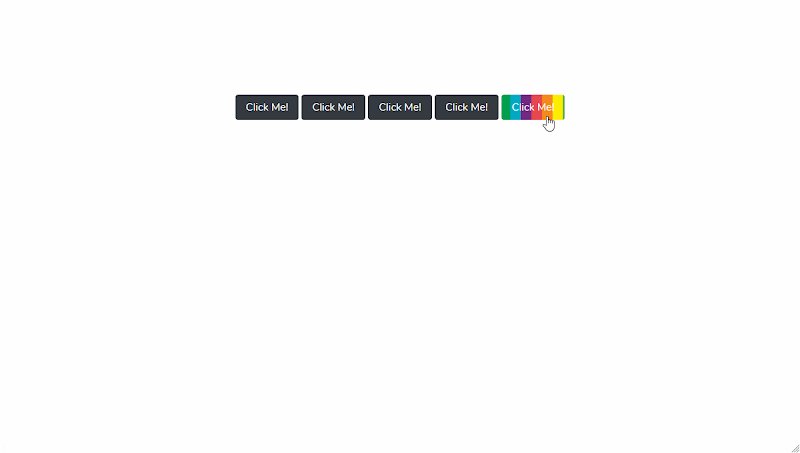
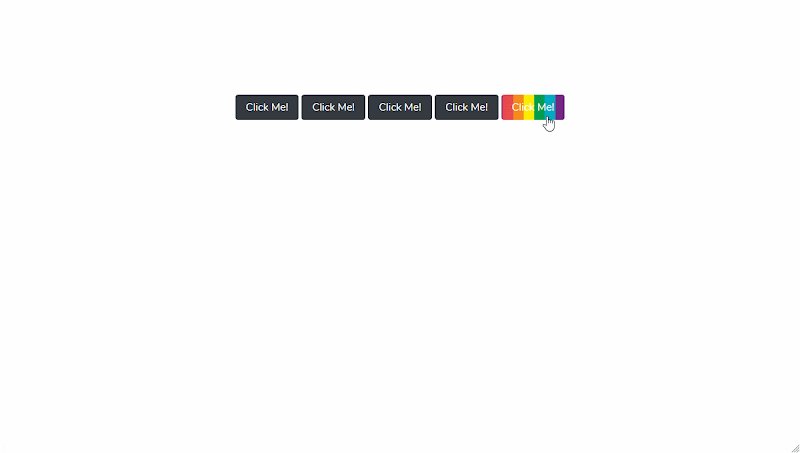
| Animated buttons with rainbow hover. |
Blogger Bashboard>>Theme>>Html
Now Add This CSS After </Style> OR ]]></b:skin>
@import url('https://fonts.googleapis.com/css?family=Nunito:400,600,700');
body{
font-family: 'Nunito', sans-serif;
}
.a{color: #E7484F}
.b{color: #F68B1D}
.c{color: #FCED00}
.d{color: #009E4F}
.e{color: #00AAC3}
.f{color: #732982}
.container{
margin-top: 150px;
}
.text-center {
text-align: center;
}
.rainbow{
background-color: #343A40;
border-radius: 4px;
color: #fff;
cursor: pointer;
padding: 8px 16px;
}
.rainbow-1:hover{
background-image: linear-gradient(90deg, #00C0FF 0%, #FFCF00 49%, #FC4F4F 80%, #00C0FF 100%);
animation:slidebg 5s linear infinite;
}
.rainbow-2:hover{
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet, red);
animation:slidebg 2s linear infinite;
}
.rainbow-3:hover{
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, red);
animation:slidebg 2s linear infinite;
}
.rainbow-4:hover{
background-image: linear-gradient(
to right,
#E7484F,
#F68B1D,
#FCED00,
#009E4F,
#00AAC3,
#732982
);
animation:slidebg 2s linear infinite;
}
.rainbow-5:hover{
background-image: linear-gradient(
to right,
#E7484F,
#E7484F 16.65%,
#F68B1D 16.65%,
#F68B1D 33.3%,
#FCED00 33.3%,
#FCED00 49.95%,
#009E4F 49.95%,
#009E4F 66.6%,
#00AAC3 66.6%,
#00AAC3 83.25%,
#732982 83.25%,
#732982 100%,
#E7484F 100%
);
animation:slidebg 2s linear infinite;
}
@keyframes slidebg {
to {
background-position:20vw;
}
}
.follow{
margin-top: 40px;
}
.follow a{
color: black;
padding: 8px 16px;
text-decoration: none;
}
Now Add This Html Where You Add This Button
<a class="rainbow rainbow-1">Click Me!<a/>
<a class="rainbow rainbow-2">Click Me!<a/>
<a class="rainbow rainbow-3">Click Me!<a/>
<a class="rainbow rainbow-4">Click Me!<a/>
<a class="rainbow rainbow-5">Click Me!<a/>DEMO



0 Comments: