
It's not a crack version it's just a clone version of MSD Responsive Blogger Template .
Disclaimer: Do not upload this template on any blog or website, if you offer this template on your blog or website then i am give strike on DMCA.
NAME: MSD Responsive Blogger Template
Owner: MsDesignBD
Url: https://www.msdesignbd.com
https://www.templatemark.com
Clone By: Sayem Miaji.
Url:http://sayemtutorial.blogspot.com
https://smdesignbd.blogspot.com
https://docs-smdesign.blogspot.com
Docs About It:
Installation
- Unzip the downloaded ZIP file.
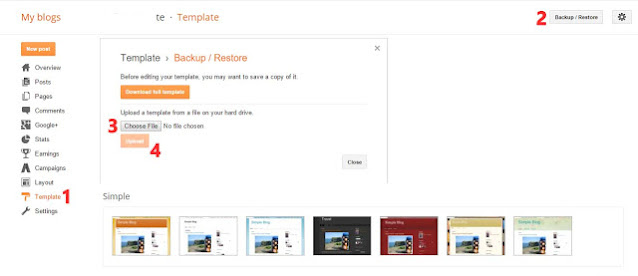
- On Blogger Dashboard Click Template.
- Click Backup/Restore button (Top Right).
- Click Choose File button. Find where the Template xml file location.
- Then Click Upload.

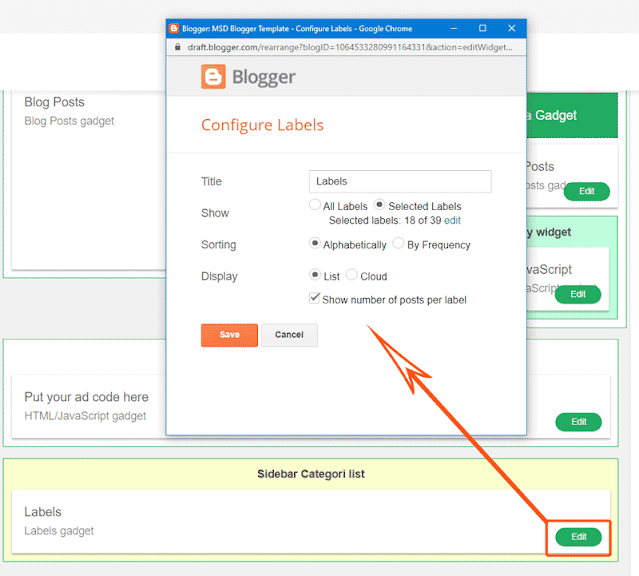
Sidebar Category
Go to Layout > Sidebar Category List at the bottom of the page and select some important labels for show in sidebar.

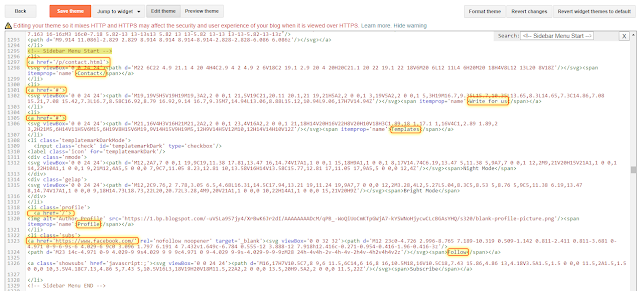
Sidebar Menu
Go to Theme > Edit HTML and Find <!-- Sidebar Menu Start --> (Use Ctrl+F to find shortcut). Now customize the menu with your blog link. Check the below screenshot.
Sidebar Footer Menu
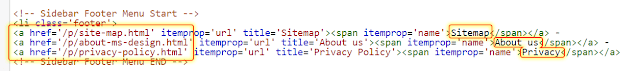
Go to Theme > Edit HTML and Find <!-- Sidebar Footer Menu Start -->
Sidebar Footer Social Icon
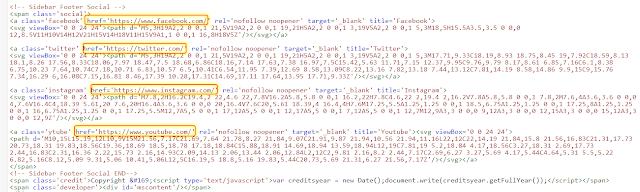
Go to Theme > Edit HTML and Find <!-- Sidebar Footer Social -->
Setup Subscribe box
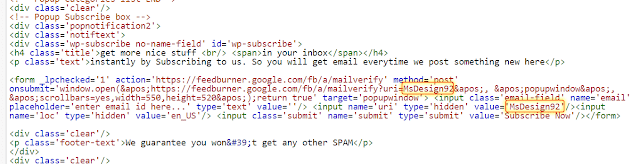
Go to Theme > Edit HTML and Find <!-- Popup Subscribe box --> and replace MsDesign92 with your feedburner username.
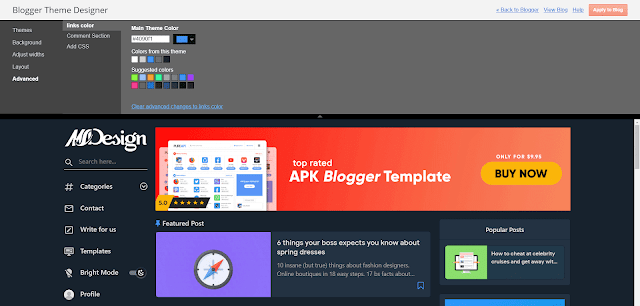
Change Template Color
Go to Theme > Customize > Advanced



0 Comments: