 |
| Add Post Views Counter to Blogger |
Creating your Firebase Account
Signup to Firebase
*You will be redirected to your dashboard once you successfully signed up
Then, create your Firebase APP
*Don't forget to copy your Firebase App URL. Return to Blogger
More About Firebase
After creating a firebase account create an app.
Now click on the app name.
Then click on Developer.
Then click on the Database.
Then click on Create New Database.
After Creating A Database.
Click on Cloud Firestore.
Then select Realtime Database.
Then click on the Rules tab.
Now remove all code from the Rules tab and add new code:
{
"rules": {
".read": true,
".write": true
}
}Now click on the Project Overview Setting.
 |
| Project Overview Setting |
Now copy the Project ID.
 |
| Project ID |
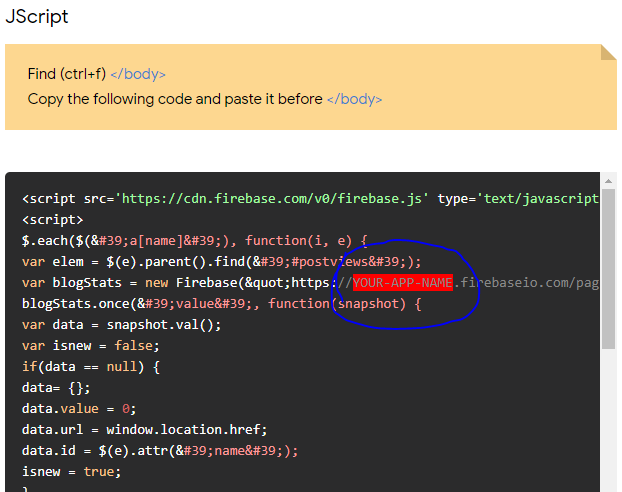
Now add the Project ID. On YOUR-APP-NAME on this javascript code
 |
| JavaScript Code |
HTML
Go to Blogger » Template » Backup your Template » and Edit HTML Copy this code then paste it before <data:post.body/> *or anywhere you'd like it to appear inside your Blog Post
<a expr:name='data:post.id'/> <i class='fa fa-eye'/> <span id='postviews'/> Views
JScript
Find (ctrl+f) </body> Copy the following code and paste it before </body>
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/>
<script>
$.each($('a[name]'), function(i, e) {
var elem = $(e).parent().find('#postviews');
var blogStats = new Firebase("https://YOUR-APP-NAME.firebaseio.com/pages/id/" + $(e).attr('name'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr('name');
isnew = true;
}
elem.text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew)
blogStats.set(data);
else
blogStats.child('value').set(data.value);
}
});
});
</script>


0 Comments: